Vue.js je veľmi pôsobivý a reaktívny front-endový rámec JavaScriptu, ktorý sa používa na rýchly a ľahký vývoj front-endových webových stránok. Tento príspevok sa dozvie o vlastnosti hodiniek, ktorá je jedným z najzákladnejších pojmov.
Vue.js poskytuje vlastnosť watch na sledovanie premennej a pri zmene tejto premennej nám umožňuje spustiť funkciu, aby sme mohli vykonávať Dynamic Interaction. Vyskúšajme príklad a uskutočnime dynamickú interakciu pomocou vlastnosti Vue Watch.
Príklad
Najprv sa pokúsime zmeniť určitú premennú kliknutím na tlačidlo a potom pomocou vlastnosti watch túto premennú sledujeme a zmeníme inú premennú, aby sme na webovej stránke vykonali dynamické zmeny.
Najprv predpokladajme, že máme dve premenné.data ()
návrat
buttonBool: pravda,
farba: "červená"
A premennú „buttonBool“ sme spojili s prvkom tlačidla v šablóne.
Toto je testovacia stránka
Kliknutím na tlačidlo chceme zmeniť farbu pozadia povedzme rozdelenia. Najprv teda vytvorte div v šablóne.
Toto je testovacia stránka
Poďme si teraz najskôr vytvoriť vlastnosť watch a zmeniť stav premennej „color“ pri zmene premennej „buttonBool“.
sledovať:buttonBool ()
toto.farba = !toto.farba;
Dobre! Posledným krokom vľavo je zmena tried div pri zmene farebnej premennej. Urobme to teda pomocou funkcie viazania tried Vue.js.
Toto je testovacia stránka
Tu som práve priradil triedu „červená“, ak je stav premennej „color“ pravdivý, inak „zelená“, ak je stav farebnej premennej „false“, a trieda „box“ je v každom prípade priradená.
Kód CSS na pridelenie šírky, výšky a farby pozadia prvku div je nasledovný.
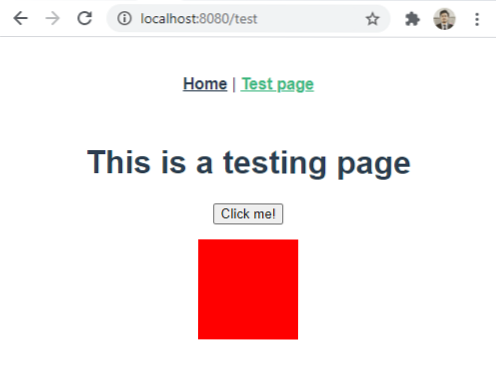
Dobre, po dokončení kódovania bude moja webová stránka taká.

Teraz, kedykoľvek kliknem na tlačidlo, farba pozadia poľa by sa mala zmeniť.

A môžete byť svedkami v gifu vyššie, farba div sa mení kliknutím na tlačidlo. To je úžasné, že!
Takto teda môžeme použiť hodinky Vue Watch na dynamickú interakciu na webovej stránke.
Záver
V tomto príspevku sme sa pokúsili zmeniť stav niektorej premennej pri kliknutí alebo zmene inej premennej pomocou vlastnosti watch z Vue.js. Urobili sme tiež niekoľko dynamických zmien na webovej stránke. Videli sme, že kliknutím na tlačidlo sme v atribúte kliknutia zmenili stav premennej a ukázali, že vlastnosť watch sledovala premennú a vykonala nejakú akciu, ako napríklad zmenu stavu inej premennej.
 Phenquestions
Phenquestions

