Čo je to JSON?
Pre tých z nás, ktorí nevedia, čo je JSON, je to syntax, s ktorou sa vymieňajú údaje medzi dvoma komunikujúcimi softvérmi, zvyčajne cez HTTP. Toto je forma, v ktorej sa údaje odosielajú napríklad z vašej webovej stránky Twitter alebo mobilnej aplikácie Twitter na servery služby Twitter.
Toto umožňuje ľuďom pracovať s rôznymi front-endmi (webové používateľské rozhranie, oficiálne aplikácie, klienti tretích strán atď.) Pre rovnakú službu Twitter.
Objekt JSON pozostáva z neusporiadaného zoznamu údajov alebo hodnoty a každá hodnota môže byť predstavovaná a názov. Povolené typy údajov sú:
- String
- Číslo
- Iný objekt JSON (takže môžete mať objekty JSON vnorené jeden do druhého)
- Boolovský
- Nulový
- Array: Zoradený zoznam ktoréhokoľvek z vyššie uvedených typov údajov
To je všetko dobré a dobré, ale JSON nie je príliš dobre čitateľný, a preto potrebujeme skrášľovač JSON, ktorý by to mohol zmeniť: „name“: „John“, „age“: 31, „city“ : „New York“ do tohto:
"name": "John",
„vek“: 31,
"city": "New York"
Teraz je oveľa jednoduchšie dešifrovať, čo sú mená a čo sú hodnoty. Napríklad „mesto“ je názov s hodnotou „New York“.
Druhý formát môžete ľahko prečítať, zatiaľ čo prvý je iba posiaty úvodzovkami a čiarkami až do bodu, keď nemôžete pochopiť, kde končí jedna hodnota a začína ďalšie meno. Vďaka komplikovaným aplikáciám a veľkým nákladom JSON sa tento problém môže vymknúť z rúk veľmi rýchlo. Takže potrebujeme Skrášľovač JSON pre vývojárov aplikácií, aby im pomohli sledovať veci. Nasleduje niekoľko vybraných možností, ktoré možno použiť v Ubuntu, aj keď ako uvidíte niekoľko z nich funguje ako rozšírenie editora a môže bežať na ľubovoľnom OS s nainštalovaným editorom Visual Studio Code alebo Atom, existuje aj webový nástroj, ktorý na testovanie vody:
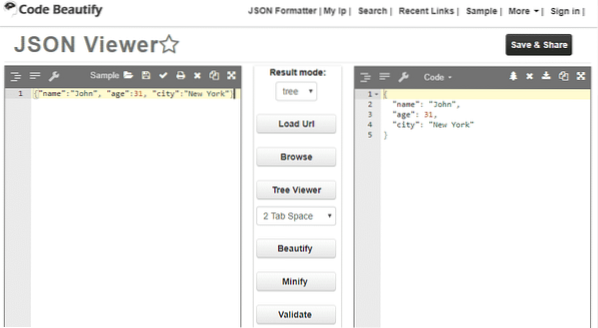
1. Code Beautify JSON viewer

Táto webová utilita ponúka funkcie vrátane tej skrášľovacej, vďaka ktorej je váš objekt JSON priateľskejší ľudskému oku. Spolu s tým má aj funkciu minifikácie, ktorá pevne zabalí objekt JSON a odstráni nadbytočné medzery.
K dispozícii je funkcia, ktorá vám umožní vybrať si medzi tvrdými záložkami alebo medzerami danej dĺžky na odsadenie a oveľa viac. Nevýhody tohto použitia sú:
- Toto nie je možné natívne použiť v textovom editore, prepínanie medzi editorom a webovým prehliadačom je rušivé.
- Nie je zabezpečené. Užitočné zaťaženie JSON často obsahuje autentifikačné tokeny, kľúče API a ďalšie citlivé informácie. Nechcete ho vložiť na nedôveryhodnú webovú stránku.
2. Pretty JSON (rozšírenie pre Sublime Text Editor 2 a 3)
Ďalším na zozname je Pretty JSON, balíček pre tých, ktorí používajú úžasný textový editor 2 alebo 3. Balík je bohatý na funkcie s podporou pre prevod JSON na XML, prettifikáciu JSON alebo jej minifikáciu.
S týmto rozšírením nie sú k dispozícii žiadne predvolené klávesové skratky. Tieto skratky by ste museli buď nastaviť sami, alebo použiť paletu príkazov Ctrl [Cmd] + Shift + P, aby ste to mohli využiť.
3. Nástroje JSON (rozšírenie pre VS kód)
Pravdepodobne najpopulárnejší textový editor VS Code má rozšírenie pre takmer čokoľvek na slnku. Jedným z takýchto rozšírení je nástroj JSON Tools a najlepšie na ňom je, že ak nechcete, nemusíte ani len siahať po myši.
Ponúka iba dve jednoduché a užitočné funkcie: JSON prettify a JSON minify. Je k nim prístup priamo z príkazovej palety (Ctrl [Cmd] + Shift + P), kde môžete vyhľadávať súbory JSON minify alebo prettify. Môžete ísť Ctrl [Cmd] + Alt + P, aby ste priamo prettifikovali vybraný text, alebo Alt + M, aby ste ho zmenšili.
4. Pretty-JSON (rozšírenie pre textový editor Atom)
Editor Pretty-JSON pre Atom prichádza s funkciami pre prettify, minify, sort a prettify (ktoré triedia váš objekt JSON podľa názvu každej hodnoty) a niekoľkými ďalšími užitočnými funkciami. Vzhľadom na to, koľko klávesových skratiek a príkazov je už v Atome k dispozícii, sa autor rozhodol, že predvolene môžete toto rozšírenie používať priamo cez paletu príkazov Ctrl [Cmd] + Shift + P. Ak sa rozhodnete, že chcete vlastnú skratku, môžete kedykoľvek prejsť na nastavenia a nakonfigurovať si ich.
Editor atómov je už neslávne známy vďaka pomalému času spustenia a toto rozšírenie k nemu pridáva značné množstvo. Môj editor (ktorý je nainštalovaný vo virtuálnom počítači, takže výsledky sú trochu prehnané) sa v čase spustenia Atomu zvýši o viac ako 4 000 ms. To viac ako 4 sekundy, kedy čakáte na otvorenie textového editora. Aj pri nízkej špecifikácii VM je to príliš dlhá doba čakania a to je jediná kritika tohto rozšírenia.
Záver
Ak ste vývojár, je pravdepodobné, že používate niektorého z vyššie uvedených editorov. Dúfajme, že tu uvedené nástroje splnia vaše očakávania a zlepšia váš pracovný tok.
 Phenquestions
Phenquestions


