Povolenie vlastných motívov prostredia GNOME
Ubuntu spolu s mnohými ďalšími distribúciami založenými na GNOME predvolene neumožňuje používateľské vlastné témy. Na načítanie používateľských tém je potrebné nainštalovať rozšírenie GS a nástroj na skryté vylepšenia. Požadované rozšírenie a vylepšovací nástroj GNOME môžete v Ubuntu nainštalovať spustením nasledujúceho príkazu:
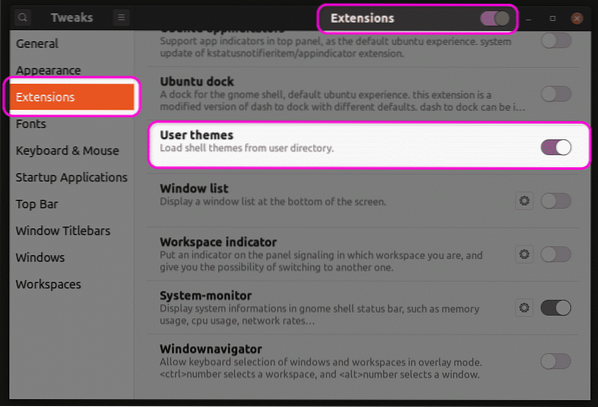
$ sudo apt nainštalovať gnome-shell-extensions gnome-tweaksSpustite aplikáciu „Tweaks“ zo spúšťača aplikácií a na bočnom paneli prejdite na kartu „Rozšírenia“. Povolte rozšírenie „Používateľské motívy“, ako je znázornené na snímke obrazovky nižšie. Uistite sa, že je v hornej časti povolený prepínač „Rozšírenia“.

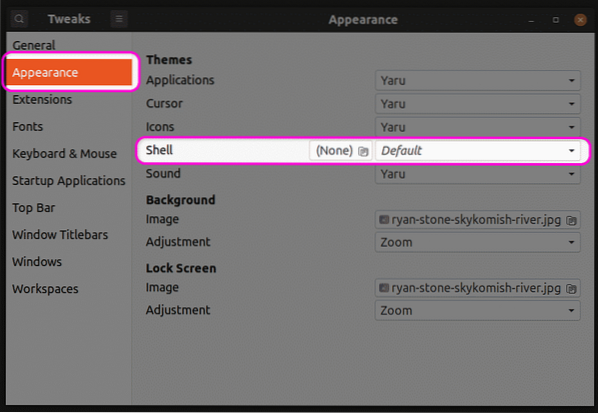
Po dokončení tohto kroku zatvorte a znovu spustite aplikáciu Tweaks. Teraz budete môcť zmeniť tému GS na karte „Vzhľad“.

Vytváranie potrebných súborov na prispôsobenie témy
Ak chcete prispôsobiť existujúcu tému, budete musieť vytvoriť novú tému GS, ktorá nadväzuje na pôvodnú tému. Týmto spôsobom môžete meniť iba vybrané časti témy bez zmeny celej témy. Akákoľvek nedotknutá časť pôvodnej témy sa zachová tak, ako je. Spustením nižšie uvedených príkazov sa vytvorí nová vlastná téma s názvom „mytheme“ vo vašom adresári $ HOME.
$ mkdir -p ~ /.themes / mytheme / gnome-shell /$ touch ~ /.themes / mytheme / gnome-shell / gnome-shell.css
Na zadanie vlastných úprav v „gnome-shell“ môžete použiť ľubovoľný textový editor.css ”súbor vytvorený spustením vyššie uvedeného príkazu. Po zadaní požadovaného kódu môžete v rozbaľovacej ponuke v aplikácii Tweaks zvoliť tému „Mytheme“, ako je vysvetlené v prvej časti tohto článku. Zmeny sa prejavia až po odhlásení a opätovnom prihlásení. Prípadne môžete tiež stlačiť
Nájdenie základného súboru CSS
Ak chcete ako referenciu použiť pôvodný súbor CSS, musíte ho najskôr nájsť a extrahovať. Témy tretích strán môžu priamo obsahovať „škrupinu gnome.css ”, takže je ľahko použiteľný ako základ pre prispôsobenie CSS. Predvolené systémové súbory však môžu obsahovať „gnome-shell-theme.namiesto toho súbory „gresource“. Predvolenú systémovú tému GS nájdete na ceste „/ usr / share / gnome-shell / theme“. V tomto adresári nájdete súbor gresource v inom priečinku, ktorý je rovnaký ako názov predvolenej systémovej témy. V najnovšej verzii Ubuntu nájdete súbor gresource na ceste „/ usr / share / gnome-shell / theme / Yaru“. Skopírujte súbor gresource do iného priečinka a spustite nasledujúci príkaz:
$ gresource zoznam témy gnome-shell.gresourcePo zadaní vyššie uvedeného príkazu získate nasledujúci výstup:
/ org / gnome / shell / téma / Yaru-dark / gnome-shell-vysoký kontrast.css/ org / gnome / shell / theme / Yaru-dark / gnome-shell.css
/ org / gnome / shell / téma / Yaru / gnome-shell-vysoký kontrast.css
/ org / gnome / shell / theme / Yaru / gnome-shell.css
…
…
…
Štvrtý riadok vo výstupe vyššie poskytuje správnu cestu k súboru CSS. Ak ho chcete extrahovať, spustite príkaz v nasledujúcom formáte:
$ gresource extrakt gnome-shell-theme.gresource / org / gnome / shell / theme / Yaru / gnome-shell.css> výstup.css
Teraz môžete odkazovať na „výstup.css ”získaný vyššie a použiť ho ako základ pre prispôsobenie. Niektoré príklady prispôsobenia CSS sú uvedené nižšie. Tieto príklady nepokrývajú všetky prípady použitia, ale poskytnú vám základnú predstavu o tom, ako postupovať. Upozorňujeme, že nižšie uvedené pravidlá CSS nebudú vysvetlené, pretože presahujú rámec tohto článku. Ďalšie informácie nájdete v referenčnej dokumentácii k CSS od spoločnosti W3Schools alebo Mozilla.
Zmena vlastností písma systémovej témy
Nasledujúci kód zmení vlastnosti písma predvolenej systémovej témy. Štýl písma sa zmení na Noto Sans a veľkosť písma sa zmení na 12 pt.
etaparodina fontov: Noto Sans, sans-serif;
veľkosť písma: 12pt;
Ak používate tému GS tretej strany, možno budete musieť najskôr importovať jej súbor CSS zadaním úplnej cesty, ako je uvedené v príklade nižšie:
@import url („cesta / k / téme.css ");etapa
rodina fontov: Noto Sans, sans-serif;
veľkosť písma: 12pt;
Ak súbor CSS nie je k dispozícii na import, môžete ho extrahovať zo súboru gresource, ako je vysvetlené vyššie.
Zmena farby pozadia panela
Ak chcete zmeniť farbu pozadia panela na červenú, použite nasledujúci kód:
#panelfarba pozadia: červená;
Zmena šírky prepínača
Pomocou kódu nižšie môžete zmeniť šírku prepínacích tlačidiel:
.prepínačšírka: 100px;
Záver
S určitou znalosťou pravidiel a vlastností CSS môžete ľahko prispôsobiť takmer všetky aspekty témy GS. Je však dôležité vyhľadať správny základný súbor CSS, aby ste ho mohli použiť ako referenciu, a vyhnúť sa tak mnohým dohadom.
 Phenquestions
Phenquestions


