Javascript je najznámejší jazyk webu. Javascript sa široko používa pri vývoji front-endu aj pri back-ende. Javascript poskytuje veľa zabudovaných funkcií, ktoré pomáhajú pri vývoji. V tomto článku sa budeme učiť jednu zo zabudovaných metód javascript alert (), ktorá sa používa na zobrazovanie vyskakovacích okien nad obrazovkou buď na zobrazenie správy, alebo na varovanie. Výstražné okno sa líši od akejkoľvek inej správy alebo textu na obrazovke. Je to vyskakovacie okno, ktoré obsahuje správu / text s tlačidlom „OK“. Keď je na obrazovke výstražné okno, používateľ nebude môcť vykonať žiadnu úlohu a klikne na tlačidlo „OK“. Takže sa to neodporúča, ak to nie je potrebné. Poďme sa teda pozrieť na to, čo je výstražné okno a aké sú rôzne spôsoby jeho použitia.
The upozornenie () je v podstate metóda, ktorá sa používa na zobrazenie vyskakovacieho okna na webovej stránke.
Syntax
Existujú dve rôzne syntaxe pre zobrazenie výstražného okna. Jeden z nich používa objekt okna.
okno.alert ("Alert box from the linuxhint");Môžeme však použiť metódu alert () aj bez objektu okna.
alert ("Alert box from the linuxhint");Skúsme teda obe syntaxe.
Príklady
Najskôr to skúsme s objektom okna.
okno.alert ("Alert box from the linuxhint");A teraz, bez objektu okna.
alert ("Alert box from the linuxhint");
Budete svedkami toho, že v oboch nie je rozdiel.
Metóda výstrahy nevyžaduje na zobrazenie správy iba reťazec. Môžeme poskytnúť aj variabilné a fungovalo to úplne dobre,
var alertMessage = 'Alert Box using variable';alert (alertMessage);
ako vidíte na obrázku nižšie, že sa správa zobrazuje.

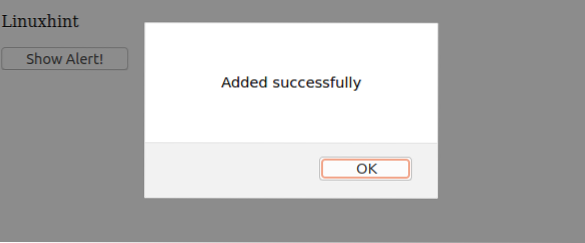
Dozvedeli sme sa tiež o poskytovaní premennej. Čo ak chceme kliknutím na tlačidlo zobraziť vyskakovacie okno s upozornením na obrazovke? Napríklad sme dostali nejaké informácie od používateľa a po úspešnom uložení údajov používateľa na serveri by sme chceli zobraziť potvrdzujúcu správu s názvom „Úspešne pridané“. Môžeme teda jednoducho zobraziť takéto výstražné okno.

Alebo ak dostávame potvrdzujúcu správu od servera a chceme ju zobraziť na základe správy, ktorú sme dostali. Funkciu môžeme nazvať metódou onclick tlačidla
Potom, neskôr v skripte, môžeme napísať funkciu, v ktorej môžeme zobraziť výstražnú správu.
function alertFunc ()var alertMessage = 'Alert Box using function';
alert (alertMessage);

Toto je teda niekoľko rôznych spôsobov použitia metódy alert ().
Záver
V tomto článku sme sa dozvedeli o zabudovanej výstražnej metóde javascriptu na zobrazovanie vyskakovacích okien nad oknom prehliadača. Tento článok vysvetlil použitie výstražnej metódy veľmi ľahkým, hlbokým a efektívnym spôsobom, ktorému môže porozumieť a použiť každý začiatočník. Neustále sa teda učte, pracujte a získajte skúsenosti v jazyku javascript s linuxhint.com, aby ste to lepšie pochopili. Ďakujem ti veľmi pekne!
 Phenquestions
Phenquestions