Bootstrap je jedným z najpopulárnejších front-endových CSS rámcov na svete, ktorý poskytuje mnoho komponentov alebo šablón návrhu na vytváranie rýchlych a rýchlych webových aplikácií. Jedná sa o open-source a voľne použiteľný rámec pre tvorbu moderných webových stránok obohatených o šablóny HTML a CSS alebo prvky používateľského rozhrania, ako sú tlačidlá, ikony a formuláre. V tomto príspevku sa najskôr naučíme inštalovať a potom používať Bootstrap s Vue.js rámec.
Inštalácia Bootstrapu
Špeciálne pre Vue je vytvorená knižnica „bootstrap-vue“.js a dajú sa použiť ako komponenty Vue s rovnakými vlastnosťami ako Bootstrap. Pred začatím inštalácie „bootstrap“ alebo „bootstrap-vue“ sa predpokladá, že ovládate HTML, CSS a Javascript, nastavili ste projekt Vue a vo svojom systéme máte nainštalovaný dobrý editor. ako VS kód. Ak ste ešte projekt Vue nenastavili, môžete podľa pokynov uvedených nižšie rýchlo zostaviť projekt Vue.
Nastaviť projekt Vue
Ak chcete nastaviť projekt Vue, najskôr skontrolujte, či je program Vue.js je vo vašom systéme nainštalovaný alebo nie, zadaním príkazu uvedeného nižšie:

Ak ste ho ešte nenainštalovali, zadajte nasledujúci príkaz na inštaláciu Vue.js globálne vo vašom operačnom systéme:
$ npm inštalácia -g @ vue / cli
Po úspešnej inštalácii Vue.js globálne vo svojom operačnom systéme vytvorte projekt Vue zadaním príkazu „vue create“ uvedeného nižšie a za ním názov projektu:
$ vue vytvoriť názov projektu vue
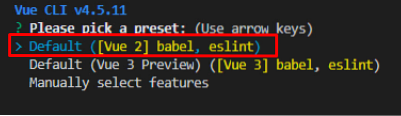
Požiada vás o výber predvoľby alebo o výber vlastnej predvoľby pre projekt Vue.

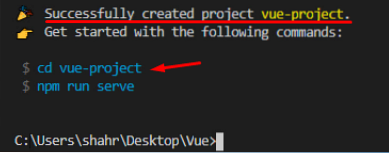
Po nakonfigurovaní alebo výbere predvolenej predvoľby sa o chvíľu vytvorí projekt Vue.

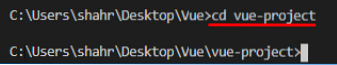
Po vytvorení projektu Vue prejdite pomocou príkazu „cd“ do adresára novovytvoreného projektu.
$ cd vueprojectname
V tejto fáze ste úspešne nastavili projekt Vue.
Nainštalujte Bootstrap
Akonáhle je váš systém pripravený a projekt Vue je nastavený! „Bootstrap-vue“ môžete nainštalovať pomocou programu Yarn alebo NPM. Ak chcete nainštalovať jednoduchý „bootstrap“ na účely úpravy štýlu, môžete ich nainštalovať zadaním príkazu uvedeného nižšie.
Ak chcete nainštalovať programy „bootstrap-vue“ a „bootstrap“ pomocou správcu balíkov Yarn, zadajte nasledujúci príkaz:
$ priadza pridať bootstrap bootstrap-vueALEBO
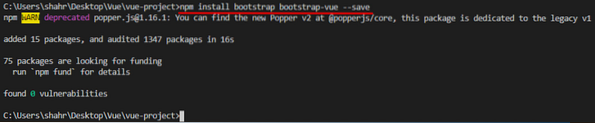
Pre inštaláciu 'bootstrap-vue' a 'bootstrap' pomocou správcu balíkov NPM zadajte nasledujúci príkaz:
$ npm nainštalovať bootstrap bootstrap-vue --save
Dobre! Po nainštalovaní súborov „bootstrap“ a „bootstrap-vue“ ich musíte povoliť hlavne.súbor js.
importovať BootstrapVue z 'bootstrap-vue / dist / bootstrap-vue.esm ';importovať 'bootstrap-vue / dist / bootstrap-vue.css ';
importovať 'bootstrap / dist / css / bootstrap.css ';
Vue.použitie (BootstrapVue);

Po povolení „bootstrap“ a „bootstrap-vue“ ich teraz môžete použiť vo svojom projekte Vue.
Ako používať Bootstrap vo Vue
Ak chcete použiť Bootstrap s Vue, program „bootstrap-vue“ poskytuje rôzne komponenty, ktoré sa dajú použiť ako komponent Vue. Napríklad je možné vytvoriť tlačidlo pomocou „bootstrap-vue“, ako je tento.
Ak chcete vedieť o ďalších komponentoch, neváhajte navštíviť stránku s oficiálnou dokumentáciou BootstrapVue.
Takto jednoduché je nainštalovať a začať používať bootstrap v projekte Vue.
Záver
Bootstrap je prevládajúca front-endová knižnica CSS používaná na vytváranie mobilných a responzívnych webových aplikácií. Pomocou BootstrapVue môžeme tieto webové aplikácie vytvárať pomocou Vue. V tomto príspevku prechádzame inštaláciou BootstrapVue vo Vue.js projekt a tiež zistiť, ako ho povoliť a používať. Kombináciou týchto dvoch robustných knižníc môžeme urýchliť proces vývoja a skrášliť našu webovú aplikáciu na najvyššie limity.
 Phenquestions
Phenquestions