Predpoklady
Predtým, ako s tým začnete, musíte splniť niektoré predpoklady:
- Základné znalosti HTML, CSS a JavaScript.
- Uzol.js nainštalovaný vo vašom operačnom systéme.
Overte inštaláciu Vue CLI
Najskôr sa uistite, že máte v systéme nainštalovaný najnovší Vue CLI. Môžete skontrolovať, či je Vue CLI v našom systéme nainštalovaný alebo nie, zadaním príkazu uvedeného nižšie:
$ vue --verzia
Ak je nainštalovaný, budete mať v termináli vytlačenú najnovšiu verziu Vue CLI. V opačnom prípade, ak nie je nainštalovaný, môžete na inštaláciu Vue CLI použiť správcu balíkov NPM alebo správcu balíkov Yarn. Ak ho chcete nainštalovať pomocou správcu balíkov NPM, musíte do terminálu zadať príkaz uvedený nižšie:
$ npm inštalácia -g @ vue / cliVo vyššie uvedenom príkaze je -g flag sa používa na globálnu inštaláciu Vue CLI do vášho systému.

Po úplnom nainštalovaní rozhrania Vue CLI ho môžete overiť zadaním príkazu uvedeného nižšie:
$ vue --verzia
Na výstupe budete mať najnovšiu verziu Vue CLI.
Tvorba projektu
Teraz predpokladajme, že si nastavíte celý projekt Vue svojpomocne. V takom prípade nie je dobrá voľba znovu objavovať koleso; projekt Vue je možné vytvoriť pomocou vue príkaz v termináli, pretože rozhranie Vue CLI poskytuje už vygenerované šablóny na spustenie projektu Vue.
Ak chcete vytvoriť aplikáciu Vue, do terminálu zadajte nasledujúci príkaz:
$ vue vytvoriť názov projektuUistite sa, že ste vymenili Názov projektu s požadovaným názvom projektu a stlačte Zadajte.

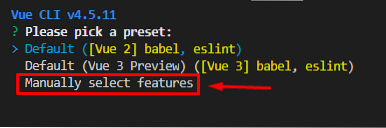
Po niekoľkých sekundách sa zobrazí výzva na výber predvolenej predvoľby alebo na manuálny výber niektorých funkcií.

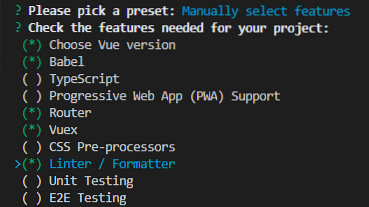
Ak chcete mať niektoré vlastné funkcie, vyberte položku „Ručne zvoliť funkcie,“ stlačte kláves Enter a zobrazí sa výzva s niektorými možnosťami, ako je výber verzie Vue, pridanie Vuex alebo Router. Vyberte požadovanú možnosť a stlačte Zadajte.

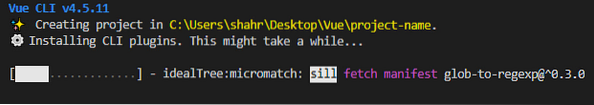
Odpovedzte na niektoré potrebné otázky týkajúce sa konfigurácie a uložte predvoľbu pre budúce projekty.

Projekt Vue bude za chvíľu vytvorený pomocou Vue CLI a vývoj môžete spustiť vo Vue.js.
Spustenie aplikácie Vue
Po vytvorení projektu Vue ho môžete spustiť tak, že najskôr prejdete do adresára projektu pomocou príkazu cd v termináli:
$ cd názov-projektuV adresári projektu spustite aplikáciu Vue zadaním príkazu uvedeného nižšie v termináli:
$ npm beh slúžiPo spustení aplikácie Vue navštívte adresu http: // localhost: 8080 v paneli s adresou vášho obľúbeného prehliadača:
Zobrazí sa uvítacia obrazovka aplikácie Vue.projekt js.
Vytvorenie súčasti vo Vue
Na vytvorenie komponentu v projekte Vue vytvorte a .vue súbor v komponenty priečinok a poskytnite mu názov podľa vášho výberu.
Teraz, v tomto novo vytvorenom .vue do súboru môžete napísať HTML, Javascript a CSS do súboru , Po úspešnom vytvorení komponentu sa pozrime, ako ho importovať a použiť na inej stránke alebo komponente. Syntax importu na import komponentu do ktorejkoľvek inej súčasti Vue je dosť jednoduchá a ľahká; stačí importovať komponent vo vnútri značky skriptu pomocou syntaxe ES6, ako je uvedené v útržku kódu nižšie: Po úspešnom importe komponentu stačí vytvoriť objekt s názvom komponenty a uveďte meno v komponenty objekt, ako je zobrazené nižšie: Teraz ho môžete použiť kdekoľvek vo vnútri značka komponentu. Napríklad, ak ho chceme importovať do App.vue, syntax bude vyzerať takto: Po dokončení celého tohto nastavenia uložte všetky súbory, ktoré ste zmenili, a vráťte sa späť do prehľadávača Na priloženej snímke obrazovky môžete byť svedkami toho, že komponent sa na webovú stránku importuje úspešne a úplne v poriadku. Vytvorenie, import a použitie komponentu vo vnútri ktoréhokoľvek iného komponentu Vue.js je také ľahké, ako to hovoríte. V tomto príspevku prechádzame celým procesom vytvárania, pridávania a používania komponentov vo Vue.js. Import komponentu do Vue

Záver
 Phenquestions
Phenquestions


