Predvolené číslo portu Vue CLI
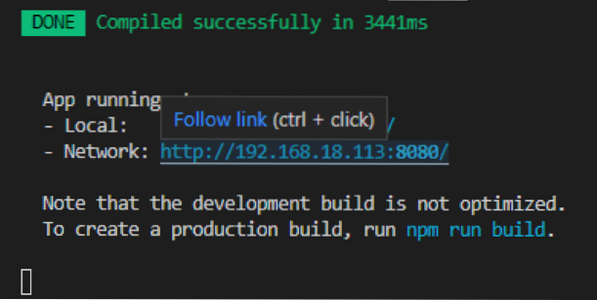
Keď prevádzkujete projekt Vue pomocou NPM spustiť slúžiť príkazu je projektu Vue automaticky priradené číslo portu 8080 a beží na tomto čísle portu. Pri spustení Vue.projekt js, terminál zobrazuje výstup asi takto:
$ npm beh slúži
Na snímke obrazovky uvedenej vyššie je predvolený priradený port 8080, kde projekt beží. V zriedkavom scenári, ak je port 8080 zaneprázdnený, je portu 8081 priradený projekt Vue a takto to pokračuje, kým nenájde voľné číslo portu. Čo však v prípade, že chcete zmeniť a priradiť nejaké ďalšie číslo portu podľa vlastného výberu. Pozrime sa a naučíme sa, ako zmeniť predvolené číslo portu v projekte Vue CLI.
Zmeňte predvolené číslo portu Vue CLI
Existujú dva spôsoby, ako zmeniť predvolené pridelené číslo portu pre Vue.projekt js. Jedným je dočasná zmena čísla portu a druhým trvalá zmena čísla portu. Začnime teda prvou metódou zmeny čísla portu Vue CLI.
Metóda 1: Dočasne zmeňte číslo portu
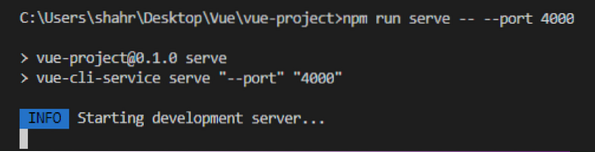
Číslo portu projektu Vue CLI je možné ľahko zmeniť počas spustenia Vue.js projekt pomocou NPM spustiť slúžiť; jednoducho musíte pridať - -prístav s číslom portu vášho želania do NPM spustiť slúžiť príkaz, ako je uvedené v príkaze uvedenom nižšie:

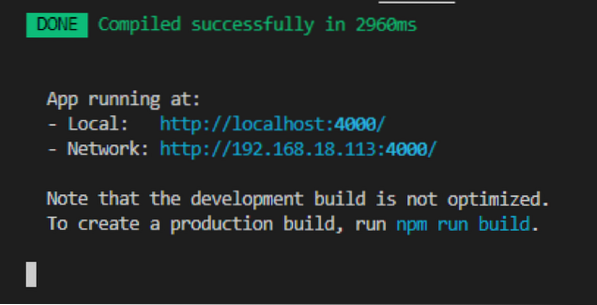
Teraz, keď je projekt úspešne zostavený, môžete vidieť, že číslo portu bolo zmenené na 4 000.

Na vyššie uvedenej snímke obrazovky môžete byť svedkami toho, že Aplikácia je spustená na porte 4 000, ale tento port je pridelený dočasne, kým nie je spustená aplikácia. Akonáhle ukončíte dávku a spustíte projekt bez poskytnutia portu pre NPM spustiť slúžiť príkazu, potom sa predvolený port 8080 priradí znova, inak bude potrebné port priradiť pri každom spustení aplikácie. Našťastie máme inú metódu, ktorú poskytuje Vue.js, pomocou ktorého môžeme natrvalo zmeniť číslo portu nášho projektu Vue, takže poďme ďalej a uvidíme, ako natrvalo zmeniť číslo portu projektu Vue CLI.
Metóda 2: Trvalá zmena čísla portu projektu Vue CLI
Ak máte záujem o zmenu predvoleného čísla portu vášho zariadenia Vue.js projekt natrvalo. Jednoducho postupujte podľa krokov uvedených nižšie a vášmu Vue bude pridelené vaše vlastné požadované číslo portu.projekt js.
Krok 1: Vytvorte nový vue.konfigur.js súbor v koreňovom adresári
Najskôr je potrebné vytvoriť nový súbor v koreňovom adresári projektu s názvom vue.konfigur.js
Krok 2: Pridajte číslo portu do okna vue.konfigur.js konfiguračný súbor
Po vytvorení konfiguračného súboru ho otvorte a vo vnútri súboru zadajte požadované číslo portu ako pár kľúč - hodnota devServer objekt v modul.vývoz ako je uvedené v útržku kódu nižšie:
modul.exporty =devServer:
port: 3000
Po dokončení uložte aplikáciu stlačením CTRL + S klávesové skratky a spustite aplikáciu.
Krok 3: Spustite aplikáciu
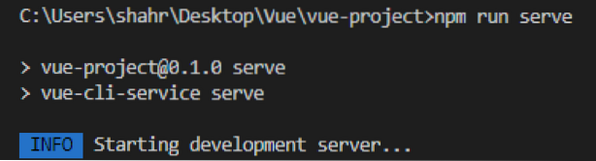
Teraz spustite aplikáciu pomocou NPM spustiť slúžiť príkazu a bez pridania čísla portu.
$ npm beh slúži
Budete svedkami toho, že číslo portu 3000 je úspešne priradené a aplikácia beží na zadanom čísle portu v vue.konfigur.js spis.

Takto môžete v projekte Vue CLI zmeniť alebo nastaviť číslo portu podľa vlastného výberu.
Záver
Tento príspevok sa naučil dvoma rôznymi spôsobmi, ako dočasne a natrvalo zmeniť alebo nastaviť číslo portu v projekte Vue CLI, a vysvetlil ho dôkladnou a ľahko pochopiteľnou metódou krok za krokom.
 Phenquestions
Phenquestions


