Materiálový dizajn je najpopulárnejší dizajnérsky jazyk na svete, ktorý vytvoril Google Inc. Poskytuje obrovské množstvo komponentov alebo šablón návrhov, ktoré dodajú materiálu vzhľad vašej aplikácie. Niektoré front-endové rámce založené na materiálovom dizajne vytvára komunita a používajú sa na vytváranie interaktívnych a intuitívnych webových aplikácií. Tento príspevok sa dozvie o inštalácii „vue-material“ a naučí sa ho používať vo Vue.js rámec.
Vue Material je knižnica inšpirovaná dizajnom Google Material Design, ktorá sa používa na vytváranie webových aplikácií.
Inštalácia materiálu Vue
Knižnicu materiálov Vue je možné použiť ako komponenty Vue v projekte Vue. Pred začatím inštalácie materiálu Vue sa predpokladá, že ovládate HTML, CSS a Javascript. Nastavili ste projekt Vue a vo svojom systéme máte nainštalovaný dobrý editor, napríklad VS kód. Ak ste ešte projekt Vue nenastavili, môžete podľa pokynov uvedených nižšie rýchlo zostaviť projekt Vue.
Nastaviť projekt Vue
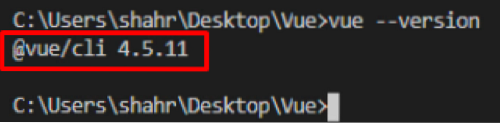
Ak chcete nastaviť projekt Vue, najskôr skontrolujte, či je program Vue.js je vo vašom systéme nainštalovaný alebo nie, zadaním príkazu uvedeného nižšie:
$ vue --verzia
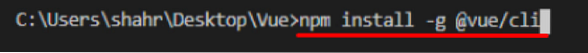
Ak ste ho ešte nenainštalovali, zadajte nasledujúci príkaz na inštaláciu Vue.js globálne vo vašom operačnom systéme:
$ npm inštalácia -g @ vue / cli
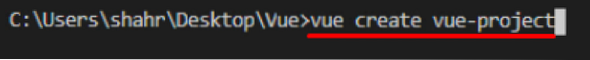
Po úspešnej inštalácii Vue.js globálne vo svojom operačnom systéme vytvorte projekt Vue zadaním príkazu „vue create“ uvedeného nižšie a za ním názov projektu:
$ vue create vueprojectname
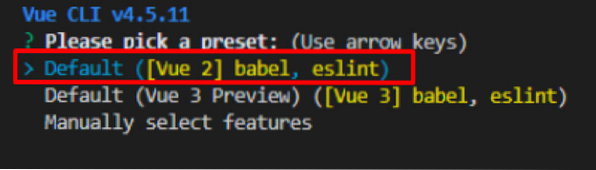
Požiada vás o výber predvoľby alebo o výber vlastnej predvoľby pre projekt Vue.

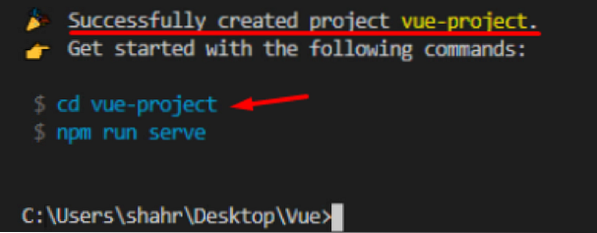
Po nakonfigurovaní alebo výbere predvolenej predvoľby sa o chvíľu vytvorí projekt Vue.

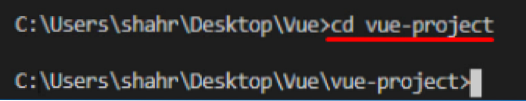
Po vytvorení projektu Vue prejdite pomocou príkazu „cd“ do adresára novovytvoreného projektu.
$ cd vueprojectname
V tejto fáze ste úspešne nastavili projekt Vue.
Nainštalujte materiál Vue
Akonáhle je váš systém pripravený a projekt Vue je nastavený! „Vue-material“ môžete nainštalovať pomocou priadze alebo NPM.
Pre inštaláciu 'vue-material' pomocou správcu balíkov Yarn zadajte nasledujúci príkaz:
$ priadza pridať vue-materiálALEBO
Pre inštaláciu 'vue-material' pomocou správcu balíkov NPM zadajte nasledujúci príkaz:
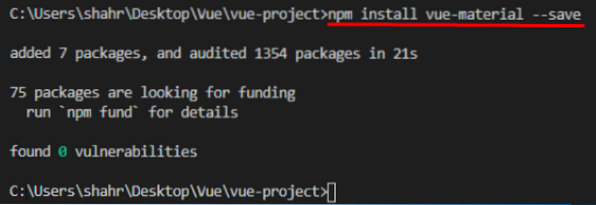
$ npm inštalácia vue-material --save
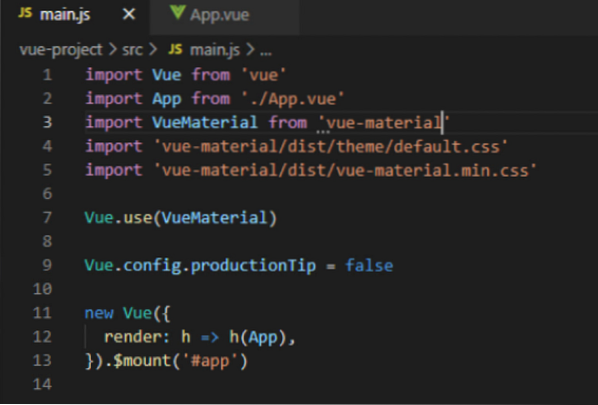
Dobre! Akonáhle je 'vue-material' nainštalovaný, musíte ho hlavne povoliť.súbor js.
importovať VueMaterial z 'vue-material'importovať 'vue-material / dist / theme / default.css '
importovať 'vue-material / dist / vue-material.min.css '
Vue.použitie (VueMaterial)

Po povolení „materiálu vue“ ho teraz môžete použiť vo svojom projekte Vue.
Ako používať materiál Vue vo Vue
Ak chcete použiť Vue Material s Vue, 'vue-material' poskytuje rôzne komponenty, ktoré sa dajú použiť ako komponent Vue. Napríklad, tlačidlo je možné vytvoriť pomocou 'vue-material', ako je tento.
Ak chcete vedieť o ďalších komponentoch, neváhajte navštíviť oficiálnu úvodnú stránku Vue Material.
Takto jednoduché je nainštalovať a začať používať materiál Vue v projekte Vue.
Záver
Vue Material je moderná knižnica komponentov materiálového dizajnu používaná na vytváranie webových aplikácií. V tomto príspevku prechádzame inštaláciou Vue Material vo Vue.js projekt a uvidíme, ako to povoliť a používať. Kombináciou týchto dvoch robustných knižníc môžeme urýchliť proces vývoja a skrášliť našu webovú aplikáciu na najvyššie limity.
 Phenquestions
Phenquestions


