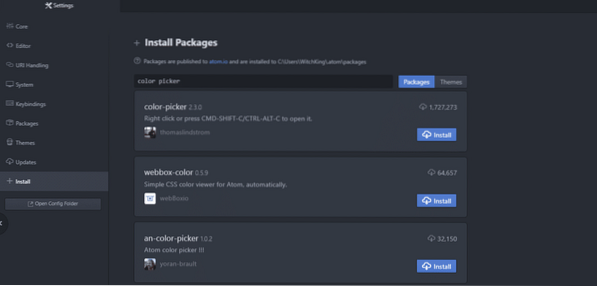
Aby sme túto situáciu napravili, pozrime sa na výber farieb, ktorý môžete nainštalovať ako doplnok k editoru textov Atom, vďaka čomu je celý proces oveľa plynulejší. Vo svojom systéme musíte mať nainštalovaný Atom. Po nainštalovaní môžete tento konkrétny balík nainštalovať navrch. Má viac ako 1.7 miliónov stiahnutí a vďaka tomu vynikne, ak sa rozhodnete vyhľadávať prostredníctvom samotného editora Atom.
Inštaluje sa výber farieb
Otvorte nastavenie [CTRL +,] vo vašom editore atómov a v Inštalácia oddiel hľadať nové balíkov.

Nainštalujte výber farieb (verzia 2.3.0 alebo novší) a po nainštalovaní nezabudnite Povoliť to.
Akonáhle je všetko hotové. Môžete otvoriť nový textový súbor a môžeme ho začať testovať.
Rôzne možnosti výberu farieb
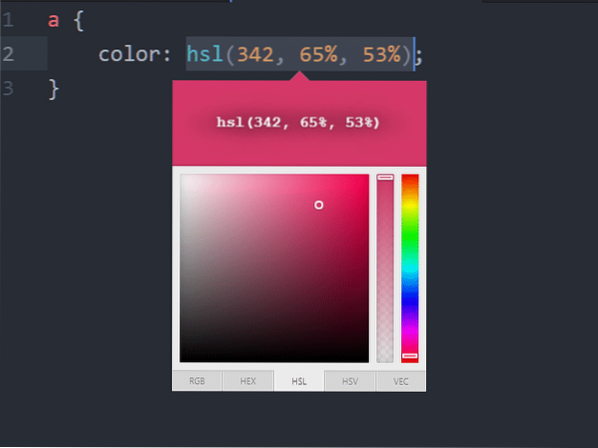
Otvorte nový súbor vo vnútri Atomu a pomocou neho otvorte klávesovú skratku [CTRL + ALT + C], ak používate Windows alebo Linux, alebo [CMD + SHIFT + C], ak používate Mac OSX.

Vpravo uvidíte množstvo posúvačov a rôzne pruhy. Najviac vpravo je výber farby, ktorá je vľavo, je to lišta, ktorá určuje nepriehľadnosť vašej farby a štvorec v strede rozhoduje o tom, aký odtieň danej farby bude vybraný.
Môžete ísť do extrémne svetlého odtieňa, ktorý by vyzeral bielo bez ohľadu na to, aký bol pôvodný výber vašej farby, alebo môžete zvoliť jeho úplne sivú verziu alebo čiernu. Bežný prípad použitia spočíva v výbere niečoho medzi tým, čo vyhovuje vášmu prípadu použitia.
Ľudia napríklad používajú rovnaké farby pre ten istý prvok, aby pôsobili web trochu interaktívnejšie. Hypertextovým odkazom je možné priradiť modrú farbu. Keď na ňu umiestnite kurzor myši, farba sa zmení na čiernu.
Nepriehľadnosť je ďalším dôležitým faktorom, ktorý vývojári používajú na skrytie prvkov pod farebnou náplasťou. Keď používateľ vykoná určitú akciu, nepriehľadnosť sa nastaví na nulu a prvok pod ním sa zviditeľní.
Rôzne štandardy
Všimnite si, že farby môžu byť zobrazené v rôznych štandardoch, predovšetkým vo formátoch RGB (červená zelená a modrá), HEX a HSL.
Začnime formátom HEX, pretože je používaný dosť, aspoň na úrovni začiatočníka.
Je to jednoducho hexadecimálna číslica (čo je systém číslovania, ktorý sa pohybuje od 0 do 9 a potom má a predstavujú 10, b predstavujú 11 a tak ďalej, do 15, ktoré sú vyjadrené pomocou f). Vyberte si farbu pomocou balíka na výber farieb, kliknite na tlačidlo HEX pod widgetom a uvidíte, že zodpovedajúci hexadecimálny kód pre túto farbu je vložený do vášho editora.

Nasledujúci štandard používa RGB, ktoré ukazuje, koľko percent farby je červená, koľko percent zelená a koľko modrá.
Rovnaká farba ako je uvedená vyššie, má znázornenie RGB nasledovne

Na záver musíte vedieť o HSL, čo je skratka pre Hue, Saturation and Lightness.
Odtieň predstavuje, akú farbu má prvok. Môže sa pohybovať od červeného konca spektra až po modré a jednoducho ignoruje farby ako kombinácie červenej, zelenej a modrej (aspoň z pohľadu vývojára). Toto sa často označuje ako farebné koliesko s červenou, zelenou a modrou farbou, ktoré majú 60 stupňov od seba, ale nástroj na výber farieb ich otvoril až k jednej lište vpravo.

Ďalšia vec, ktorej sa musíte obávať, je sýtosť, ktorá popisuje, ako intenzívna bude farba. Úplne nasýtené farby nemajú šedé odtiene, 50% nasýtených sú svetlejšie farby a 0% sú nerozoznateľné od šedej. Na výber je štvorcový priestor.

Ľahkosť popisuje, ako jasné budú farby vyzerať. 100% svetlé farby sú na nerozoznanie od bielej a 0% sa javí ako úplne čierne. Ak má váš web napríklad veľa materiálov na čítanie, chceli by ste menej jasné riešenie, ktoré čitateľovi uľahčí zapojenie. Takže to je HSL.


Záver
Editori ako Atom a Visual Studio code majú okolo seba celý étos užitočných balíkov a tém. Výber farieb je iba jedným príkladom, ktorý môže vývojár použiť na to, aby sa vzdal zbytočných výletov do W3Schools alebo Stack Overflow. Používanie nástroja na výber farieb stále vyžaduje, aby ste mali displej s presnou farbou, ktorý je správne kalibrovaný.
Len čo sa rozhodnete pre paletu farieb pre svoj projekt, môžete začať vytvárať projekty rýchlejšie a plynulejšie pomocou balíkov ako výber farieb.
 Phenquestions
Phenquestions


